
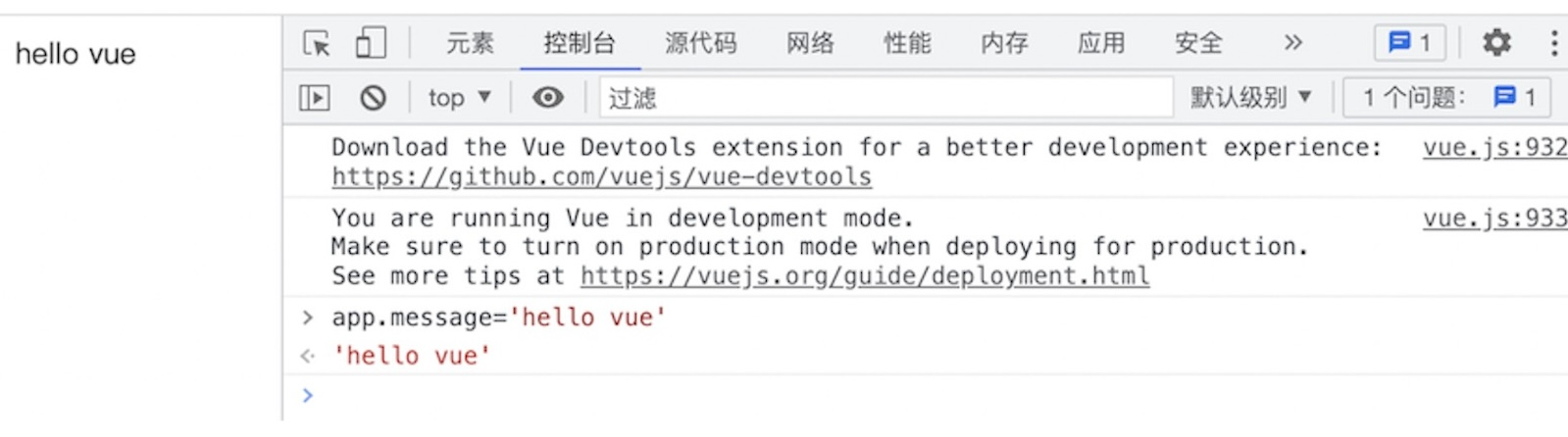
在控制台输入app.message='hollo vue',浏览器中显示内容会跟着变。
vue采用的是MVVM模式(Model、View、ViewModel),要求ViewModel层使用观察者模式实现数据的监听与绑定,以此做到数据与视图的快速响应。
使用v-model指令代替v-bind实现双向数据绑定。
其还可以添加数字修饰符v-model.number,过滤首尾空格v-model.trim,v-model.lazy表示内容发生变化,在失去焦点时触发。
鼠标按键修饰,例如@click.right。
系统修饰符,例如.ctrl、.alt、.shift。
事件修饰符,.stop阻止事件冒泡;.capture捕获模式,先触发外侧div事件,再触发内部div事件;.prevent阻止默认事件;.once使左边修饰符只生效一次,如.prevent.onc。
计算属性和方法求值运行的比较,计算属性可缓存多次调用只执行一次,这与方法求值不同。
Lint——检验代码格式工具的统称,具体有Eslint和Jslint等。
在Vue数据渲染完成之前,隐藏源代码(插值表达式),因为当快速刷新页面或者网速较慢时Vue不能立即渲染数据,v-cloak就是解决该问题的。
v-for遍历普通数组
遍历对象数组,区别上述普通数组的部分如下
遍历对象数组,区别上述普通数组的部分如下
class类名绑定,绑定类样式用:class,true表示启动样式,可以在视图层写true控制,或者如下边在M层控制
还有字符串数组形式绑定样式,
对象控制绑定行内样式,可以使用字符串数组形式绑定,或者如下不使用字符串遍历:
beforeCreate在实例创建之前,data中的数据和methods中的方法并没有初始化
created是在data中的数据和methods中的方法初始化之后,能调用data中的数据和methods中的方法,ajax就在该函数中发送
beforeMount是Vue开始编译模版、渲染数据,但数据只是在内存中渲染的,没有实时挂载到HTML页面,无法拿到数据
mounted表示内存中的数据已经挂载到页面中,应用有执行异步操作、注册事件监听器、调用第三方库或插件、执行其他初始化操作
beforeUpdate,当数据发生改变,就会触发该函数,内存中的值没有挂载到真实页面中
updated,当data中数据发生变化时会触发该函数,真正把内存中修改后的数据挂载到页面中
beforeDestroy和destroyed区别是data数据和methods方法被销毁前后,对应能否使用
Animate.css
第一种创建组件的方式:
第二种创建组件的方式:
第三种创建组件的方式:如果要创建私有组件,使用components,它和data属性、methods属性平级。

父组件触发子组件@click方法
不改变子组件,click方法就得这么写,
或者子组件,this.$emit('click')将事件抛出,父组件通过onSubmit()来接收
链式路由跳转组件之间传参:
this.$router.push({path:'/job/AJob/index',query:{name:row.name}})把父组件中的show方法,通过v-on自定义事件传递给子组件; 在子组件中通过this.$emit()触发父组件中的方法
在子组件中,this.$emit()从第二个参数开始就是要传递的数据; 在父组件的方法中接收传递过来的数据
this.$refs
方式有这几种:axios、vue-resource、es6、fetch。
其中,
在main.js配置全局域名
则axios请求路径如下
带参数请求:
axios通用形式:
excutor()函数:同步执行(resolve,reject) => {}
resolve()函数:定义成功时调用的函数value => {}
reject()函数:定义失败时调用的函数 reason => {}
就是在进入页面之前做一层判断,即加一步页面跳转
全局守卫——>非登录访问